Template Voucher Hotspot Mikrotik dapat kita rubah dengan berbagai macam tampilan yang lebih menarik daripada tampilan Voucher Hotspot Mikrotik default nya. Pada
Tutorial Mikrotik Indonesia kali ini Anda bisa Download Template Voucher Hotspot Mikrotik secara Gratis dan menggantinya di User Manager Mikrotik Anda.
Sebelum memulai Tutorial Mikrotik ini, pastikan Anda sudah mengintegrasikan Mikrotik Hotspot Server nya dengan User Manager Mikrotik. Jika belum Silakan baca artikel berikut :
Pada Artikel tersebut sudah dijelaskan secara lengkap cara membuat Hotspot hingga cara mengganti template voucher hotspot nya, namun belum ada penjelasan untuk menambahkan template baru dan print template secara masal dan otomatis.
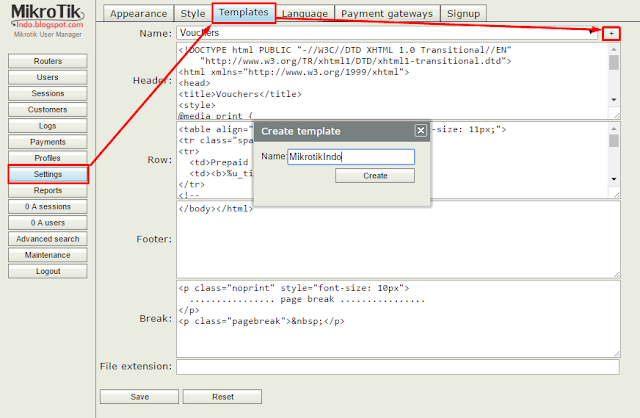
1. Login ke User Manager Mikrotik --> Masuk ke menu Settings --> Templates
2. Klik tombol + pada bagian kanan -->Beri nama template voucher yang akan Anda buat.
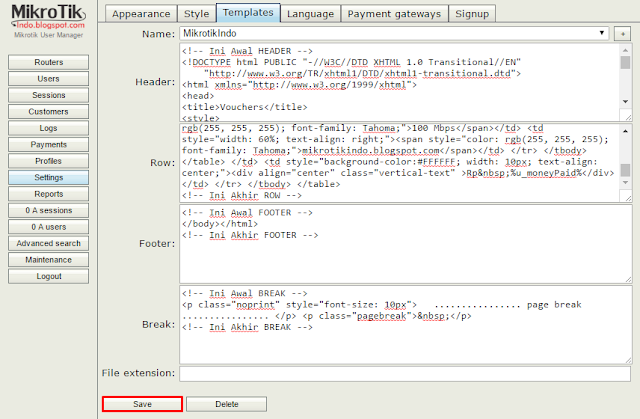
3. Masukkan script template voucher hotspot mikrotik pada kolom yang disediakan.
4. Anda bisa Download Template Voucher Hotspot Mikrotik berikut ini :
Download Voucher Hotspot : code HTML untuk Header
<!-- Ini Awal HEADER -->
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Vouchers</title>
<style>
@media print {
.noprint {
display: none;
}
.pagebreak {
page-break-after: always;
}
}
body
{
padding: 0;
margin:0;
min-width: 700px;
color: #303F50;
font-size: 10px;
font-family: Arial, 'Arial Unicode MS', Helvetica, Sans-Serif;
line-height: 85%;
}
.mikrotikindo table, table.mikrotikindo
{
border-collapse: collapse;
margin: 2px;
}
.mikrotikindo th, .mikrotikindo td
{
padding: 2px;
border: solid 1px #2B78C5;
vertical-align: top;
text-align: center;
}
.vertical-text {
transform: rotate(90deg);
padding: 4px;
float: right;
font-size: 15px;
margin-top: 8px;
width: 10px;
color: #2B78C5;
}
</style>
</head>
<body>
<!-- Ini Akhir HEADER -->
<!-- Ini Awal ROW -->
<table class="mikrotikindo" style=" display: inline-block; background-color:#2B78C5; border-top-width: 0px; border-right-width: 0px; border-bottom-width: 0px; border-left-width: 0px; border-style: initial; border-color: initial; width: 200px; height:120px;"> <tbody> <tr> <td style="width: 190px; text-align: center;"><span style="font-weight: bold; color: rgb(255, 255, 255); font-size: 11px; font-family: Tahoma;">MikrotikIndo</span><br> <table class="mikrotikindo" style="background-color:#FFF8DC; border-top-width: 0px; border-right-width: 0px; border-bottom-width: 0px; border-left-width: 0px; border-style: initial; border-color: initial; width: 100%; margin-right: auto; margin-left: auto;"> <tbody> <tr> <td style="width: 50%; text-align: center;">Paket</td> <td style="width: 50%; text-align: center;">%u_actualProfileName%</td> </tr> <tr> <td style="width: 50%; text-align: center;">Data limit</td> <td style="width: 50%; text-align: center;">%u_limitDownload%</td> </tr> <tr> <td style="width: 50%; text-align: center;">Time Limit</td> <td style="width: 50%; text-align: center;">%u_limitUptime%</td> </tr> <tr> <td style="width: 50%; text-align: center;">Validity</td> <td style="width: 50%; text-align: center;">%u_timeLeft%</td> </tr> </tbody> </table> <table class="mikrotikindo" style="border-top-width: 0px; border-right-width: 0px; border-bottom-width: 0px; border-left-width: 0px; border-style: initial; border-color: initial; width: 100%; margin-right: auto; margin-left: auto;"> <tbody> <tr> <td style="width: 50%; text-align: center;"><span style="color: rgb(255, 255, 255); font-family: Tahoma;">Username</span></td> <td style="width: 50%; text-align: center;"><span style="color: rgb(255, 255, 255); font-family: Tahoma;">Password</span></td> </tr> <tr> <td style="background-color:#FFFFFF; width: 50%; text-align: center;"><span style="color: rgb(163, 180, 200); font-family: Tahoma;">%u_username%</span></td> <td style="background-color:#FFFFFF; width: 50%; text-align: center;"><span style="color: rgb(163, 180, 200); font-family: Tahoma;">%u_password%</span></td> </tr> </tbody> </table> <table class="mikrotikindo" style="border-top-width: 0px; border-right-width: 0px; border-bottom-width: 0px; border-left-width: 0px; border-style: initial; border-color: initial; width: 100%; margin-right: auto; margin-left: auto;"> <tbody> <tr> <td style="width: 40%; text-align: left;"><span style="color: rgb(255, 255, 255); font-family: Tahoma;">100 Mbps</span></td> <td style="width: 60%; text-align: right;"><span style="color: rgb(255, 255, 255); font-family: Tahoma;">mikrotikindo.blogspot.com</span></td> </tr> </tbody> </table> </td> <td style="background-color:#FFFFFF; width: 10px; text-align: center;"><div align="center" class="vertical-text" >Rp %u_moneyPaid%</div></td> </tr> </tbody> </table>
<!-- Ini Akhir ROW -->
Download Voucher Hotspot : code HTML untuk Footer
<!-- Ini Awal FOOTER -->
</body></html>
<!-- Ini Akhir FOOTER -->
Download Voucher Hotspot : code HTML untuk Break
<!-- Ini Awal BREAK -->
<p class="noprint" style="font-size: 10px"> ................ page break ................ </p> <p class="pagebreak"> </p>
<!-- Ini Akhir BREAK -->
5. Silakan Anda Edit script voucher hotspot tersebut sesuai dengan keinginan Anda. Bisa gunakan Notepad++, Dreamweaver, atau HTML Editor lainnya.
6. Jika sudah di edit, silakan copy script nya sesuai bagian nya di menu Settings --> Templates
7. Jika sudah sesuai klik Save.
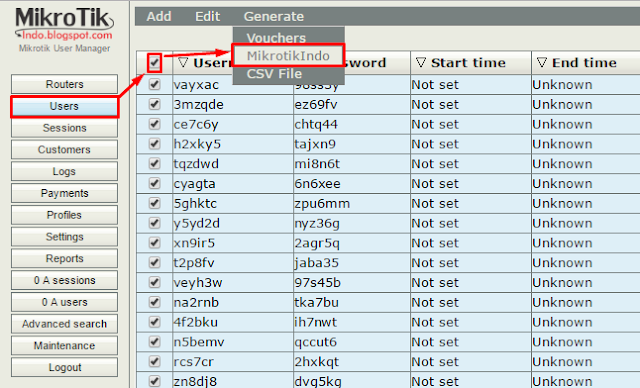
8. Selanjutnya kita coba generate
voucher hotspot mikrotik nya. Masuk ke menu Users --> Generate --> Pilih nama template voucher yang sudah Anda buat.
9. Akan muncul tampilan seperti gambar berikut :
10. Klik Generate --> klik tulisan "Click here if the popup didn't show up"
11. Akan muncul Jendela Popup yang isinya Voucher Hotspot Mikrotik yang Anda generate
12. Nah, untuk mencetak nya silakan klik tombol CTRL + P pada keyboard
13. Layout voucher akan menyesuaikan margin kertas yang digunakan. Tinggal pilih printer dan print.
Sekarang Anda sudah bisa print voucher hotspot mikortik secara masal dan otomatis tanpa perlu seting margin kertas.
Silakan dicoba dan Semoga beranfaat :)