SMS Gateway How to Install Kalkun On Linux
How to Install Kalkun */ Cara Instal Kalkun /*
Pengertian Kalkun
Kebutuhan
Sebelum instal kalkun ada beberapa hal yang harus dipenuhi diantaranya:
1. Komputer/Laptop
2. Phone/modem (Untuk testing Phone di Gammu)
3. Operating System (Windows/Linux, dll "Yang penting dapat menjalankan Web Server, Databases Server, Gammu" ).
4. PHP (php-cli, mysql, hash, session, mbstring, and json. cURL (optional).
5. MySQL/PostgreSQL/SQLite3.
6. Apache/lighthttpd/nginx/IIS.
7. Gammu-smsd
8. Web Browser terbaru.
9. phpMyAdmin
Disini, penulis menggunakan OS Linux (Linux Mint 17.3 Cinnamon)
Langkah-langkah instalasi
1. Download source-code lates disini.
2. Buat database untuk Kalkun.
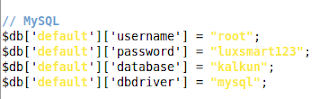
3. Edit file database.php yang berada kalkun/application/config/database.php
5. Import mysql.sql Gammu.
Dimana letak file mysql.sql gammu? [/usr/share/doc/gammu/examples/sql/] disana ada file mysql.sql.gz, jadi harus anda ekstrak dulu. Setelah itu silahkan import pada database 'kalkun' (database yang dibuat pada langkah nomor 2)
Screenshoot imported database kalkun:
6. Edit file daemon.sh sehingga menjadi:
7. Edit file daemon.php
Letak file tersebut di [kalkun/scripts/daemon.php]
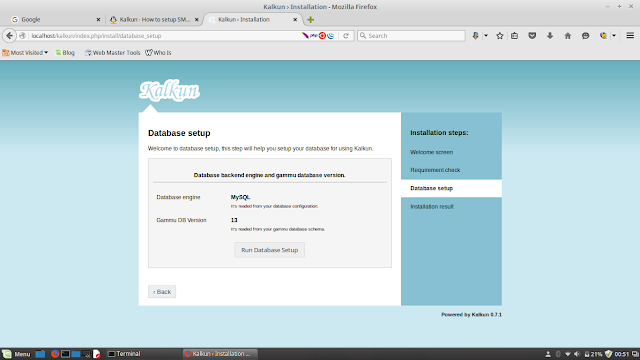
8. Silahkan lakukan instalasi-nya lewat browser: [http://localhost/kalkun]
9. Hapus folder /install.
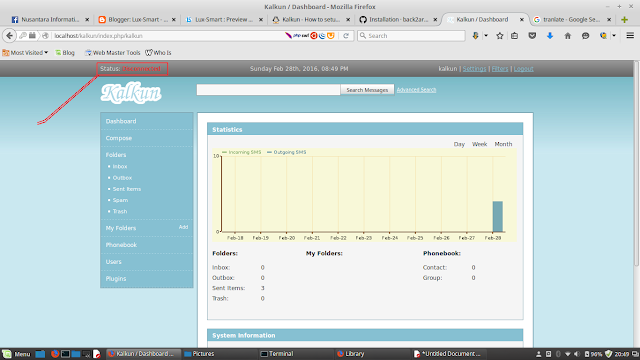
10. Silahkan buka lagi Kalkun.
~ Status : Disconnected
How To Syncronization Timezone Kalkun
Jawab: Edit file index.php Hapus ' // ' pada tulisan: date_default_timezone_set('Asia/Jakarta');
Oke, selesai... Silahkan testing SMS Gateway anda...
Sumber: Blog Sleeplessbeastie
Read more
How to Install Kalkun */ Cara Instal Kalkun /*
"Tutorial ini saya tulis tidak se-detail step-by-step, perlu ilmu perintah dasar (CLI) linux dan pengalaman set up aplikasi Website pada OS Linux" By: Lux-Smart
Pengertian Kalkun
Kalkun merupakan software open-source yang digunakan untuk management SMS (Short Message Service). Biasanya kalkun ini menggunakan Engine Gammu-smsd yang berguna untuk mengirim dan menerima pesan dari Phone/modem. Sumber: Sourceforge
Kebutuhan
Sebelum instal kalkun ada beberapa hal yang harus dipenuhi diantaranya:
1. Komputer/Laptop
2. Phone/modem (Untuk testing Phone di Gammu)
3. Operating System (Windows/Linux, dll "Yang penting dapat menjalankan Web Server, Databases Server, Gammu" ).
4. PHP (php-cli, mysql, hash, session, mbstring, and json. cURL (optional).
5. MySQL/PostgreSQL/SQLite3.
6. Apache/lighthttpd/nginx/IIS.
7. Gammu-smsd
8. Web Browser terbaru.
9. phpMyAdmin
Disini, penulis menggunakan OS Linux (Linux Mint 17.3 Cinnamon)
Langkah-langkah instalasi
1. Download source-code lates disini.
#Letakkan file tadi pada folder /var/www/html/
#Rename foldernya menjadi 'kalkun'
#Lakukan chmod -R 755 folder
#Lakukan chown -R www-data:www-data folder
2. Buat database untuk Kalkun.
3. Edit file database.php yang berada kalkun/application/config/database.php
Disini saya menggunakan MySQL, jadi yang saya edit adalah koneksi database MySQL.
NB: Silahkan disesuaikan dengan ['username'] dan ['password'] MySQL anda.5. Import mysql.sql Gammu.
Dimana letak file mysql.sql gammu? [/usr/share/doc/gammu/examples/sql/] disana ada file mysql.sql.gz, jadi harus anda ekstrak dulu. Setelah itu silahkan import pada database 'kalkun' (database yang dibuat pada langkah nomor 2)
Screenshoot imported database kalkun:
6. Edit file daemon.sh sehingga menjadi:
DAEMON=/var/www/html/kalkun/scripts/daemon.phpDimana letak file daemon.sh ? [kalkun/scripts/daemon.sh]
7. Edit file daemon.php
Letak file tersebut di [kalkun/scripts/daemon.php]
8. Silahkan lakukan instalasi-nya lewat browser: [http://localhost/kalkun]
9. Hapus folder /install.
# rm -r /var/www/html/kalkun/install/
10. Silahkan buka lagi Kalkun.
~ Status : Disconnected
Status 'Disconnected' biasanya disebabkan karena device phone/modem tidak terhubung, selain itu status tersebut juga disebabkan karena waktu belum tersinkronisasi. Terus, bagaimana sinkronisasi waktu kalkun?
How To Syncronization Timezone Kalkun
Jawab: Edit file index.php Hapus ' // ' pada tulisan: date_default_timezone_set('Asia/Jakarta');
# nano /var/www/html/kalkun/index.php
Oke, selesai... Silahkan testing SMS Gateway anda...
Sumber: Blog Sleeplessbeastie